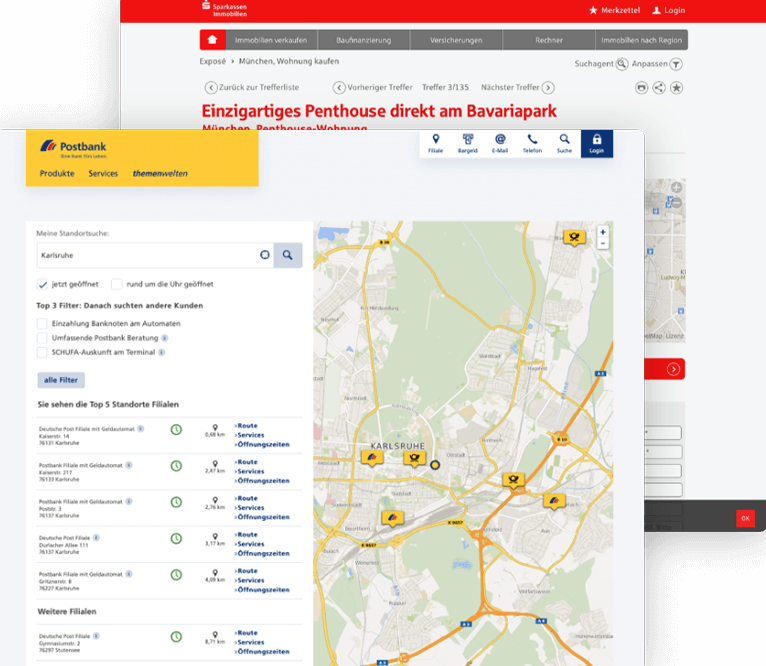
SmartMaps-Karte in Ihrer Webseite einbinden
... und das
Um SmartMaps in Ihre bestehende Systemlandschaft einzubinden, sind keine aufwändigen Anpassungen notwendig. Sie erhalten von uns Ihren individuellen API-Key, um die Kartenplattform nahtlos in Ihre vorhandene Anwendung zu integrieren.

Schritt-für-Schritt Anleitung: Karte einbinden
Ihr persönliches Tutorial
Sie können zunächst unser Tutorial starten oder Ihren SmartMaps-Key direkt unterhalb des Videos einbinden und Ihren persönlichen Code generieren lassen.
SmartMaps-API einbinden
Für den Zugriff benötigen Sie einen partnerspezifischen Zugriffsschlüssel (Parameter-Name:
apiKey). Registrieren Sie sich hierfür auf smartmaps.net und binden Sie anschließend im Quellcode Ihrer Webseite die SmartMaps-API ein (der Zeilenumbruch dient der besseren Lesbarkeit):<body>
<script src="https://api.yellowmaps.eu/api_rst/api/loader/?
apiKey={API_KEY}&libraries=free-3"></script>
</body>Hinweis: Der API-Key muss für die Nutzung in HTML-Code encodiert werden. Dies können Sie hier direkt erledigen:
SmartMaps-Karte einbinden
Fügen Sie für das Einbinden Ihrer einfachen SmartMaps-Karte den folgenden Code in den body -Tag Ihrer Webseite hinzu:
<div id="map-wrapper">
<!-- Vordefiniertes DIV-Element, in das die Karte geladen wird. -->
<div id="map" style="width: 500px; height: 300px;"></div>
</div>
<!-- SmartMaps API -->
<!-- Hier muss Ihr persönliches API-Key integriert werden -->
<script src="https://www.yellowmap.de/api_rst/api/loader?libraries=free-3&apiKey={Ihr API-KEY}"></script>
<script>
ym.ready(function(modules) {
var map = ym.map("map", {
// Geographische Länge und Breite definieren.
center: ym.latLng(50.095685, 8.690445),
// Zoomstufe festlegen.
zoom: 12
});
window.map = map;
});
</script>