Interaktive Karte für Ihre Website: So einfach geht’s
Mehrwert für Besucher und Kunden
Die Integration einer interaktiven Karte in eine Website schafft einen großen Mehrwert für die Besucher und Kunden, denn sie finden damit auf einen Blick die Informationen, die sie benötigen. Dabei kommt es auf die Wahl der passenden Karte, der dargestellten Informationen und die Einhaltung rechtlicher Vorgaben an. Wir zeigen Ihnen, worauf Sie bei der Auswahl und der Implementierung einer interaktiven Karte in Ihre Website achten müssen.
Eine Website ist heute mehr als nur eine Visitenkarte; sie ist ein zentraler Interaktionspunkt mit Kunden. Ein großes Potenzial bleibt aber oftmals ungenutzt: die intelligente Visualisierung von Daten in Form von Karten. Angesichts der Tatsache, dass rund 80 Prozent aller Unternehmensdaten einen räumlichen Bezug haben, ist eine interaktive Karte nicht länger ein nettes Gimmick, sondern ein strategisches Werkzeug.
Eine interaktive Karte ist eine dynamische Schnittstelle, die es Nutzern erlaubt, die Darstellung aktiv anzupassen: Sie können zoomen, den Ausschnitt verschieben, Daten filtern und mit den dargestellten Elementen interagieren. Technisch gesehen fungieren moderne interaktive Karten als visuelles Frontend für komplexe Datenbanken. Sie mischen Geodaten mit unternehmensspezifischen Informationen wie Kundenstandorten, Vertriebsgebieten, Umsatzzahlen oder Marktdaten und schaffen so völlig neue Einblicke.
Das Herzstück ist die Interaktivität selbst. Nutzer können auf definierte Punkte (sogenannte Points of Interest, POIs) klicken oder mit der Maus darüberfahren, um weiterführende Informationen in Pop-ups oder Tooltips zu sehen. Das können Texte, Bilder, Videos, Bewertungen oder direkte Links zu anderen Webseiten sein.
Wie Websites durch interaktive Karten gewinnen
Die Integration einer interaktiven Karte in eine Website bietet eine Reihe von messbaren Vorteilen.
Zunächst bietet die kartografische Darstellung ein intuitives und schnelles Verständnis von Mustern und Zusammenhängen. Interaktive Elemente laden Nutzer dazu ein, Informationen spielerisch selbst zu entdecken. Diese “Gamification” kann die Verweildauer auf einer Website deutlich erhöhen und sich auch positiv auf die User Experience insgesamt auswirken. Eine längere Verweildauer kann als positives Signal für Suchmaschinen wie Google interpretiert werden und sich somit direkt auf das Ranking auswirken. Die Karte wird vom reinen Informationsträger zum Engagement-Tool.
Karten können eine große Menge an Informationen kompakt darstellen, die sonst mehrere Seiten Text oder unübersichtliche Tabellen füllen würden. Durch den gezielten Einsatz von Ebenen und Pop-ups werden Details nur bei Bedarf sichtbar gemacht. Dies verhindert eine Informationsüberflutung des Nutzers und sorgt für eine klare, aufgeräumte Darstellung.
Besonders im internen Gebrauch entfalten Karten ihre volle Stärke. Eine empirische Studie der US-Wissenschaftler Erran Carmel und John B. Smelcer von der American University Washington D.C. aus dem Jahr 1997 hat gezeigt, dass Probanden bei der Lösung von Aufgaben mit Raumbezug (z. B. Standortauswahl, Routenoptimierung) mithilfe von Karten ihre Entscheidungen um 59 % schneller trafen und dabei 40 % weniger Fehler machten als bei der Nutzung von Tabellen.

Die wichtigsten Funktionen von interaktiven Karten im Überblick
Bei der Auswahl einer Kartenlösung sollten Unternehmen auf einen funktionalen Baukasten achten, der ihre spezifischen Anforderungen abdeckt.
Datenvisualisierung & Anpassung
Die Möglichkeit, Farben, Schriftarten und Symbole an das eigene Corporate Design anzupassen, ist für einen konsistenten Markenauftritt unverzichtbar.
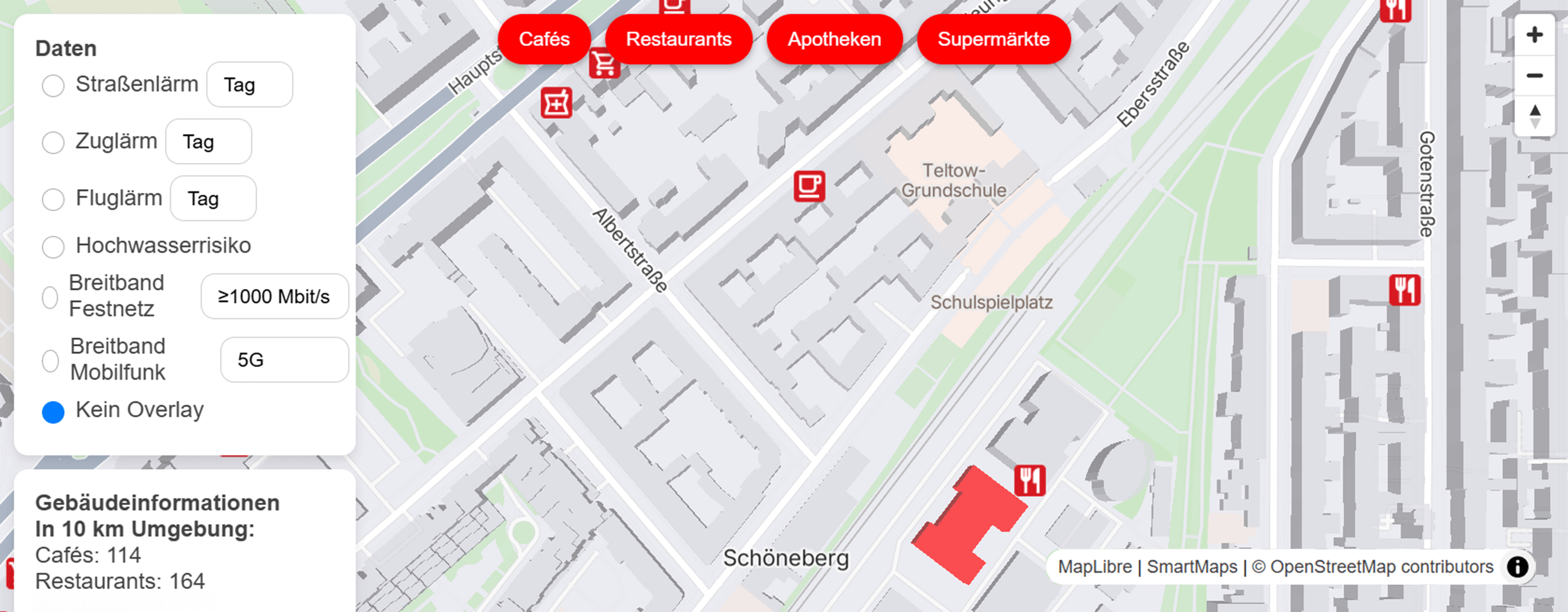
Eine der mächtigsten Funktionen ist das Ein- und Ausblenden verschiedener Datensätze. So können beispielsweise zunächst Filialstandorte, dann demografische Daten und anschließend die Umsätze der Region angezeigt werden. Das Platzieren von individuellen Markern für Standorte, das Einzeichnen von Routen oder das Hervorheben ganzer Gebiete (z. B. Lieferzonen) gehört ebenfalls zu den Grundfunktionen.
Professionelle Lösungen ermöglichen den Upload eigener Daten, etwa aus Excel-Tabellen (CSV) oder Geodaten-Formaten (GeoJSON), um diese direkt auf der Karte zu visualisieren.
Interaktivität und User Experience
Zoomen und Verschieben als intuitive Navigation auf der Karte bildet die Basis der Nutzerinteraktion. Bei Klick oder Mouse-Over sollten Zusatzinformationen wie Texte, Bilder oder Videos angezeigt werden können. Nutzer sollten die angezeigten Daten nach relevanten Kriterien filtern können, z. B. "Zeige nur Filialen, die jetzt geöffnet haben" oder "Zeige alle Händler für Produkt X". Die Berechnung und Anzeige von Anfahrtsrouten für verschiedene Verkehrsmittel (Auto, Fußgänger) ist ein Standard-Feature für Filialfinder.
Fortgeschrittene Fähigkeiten
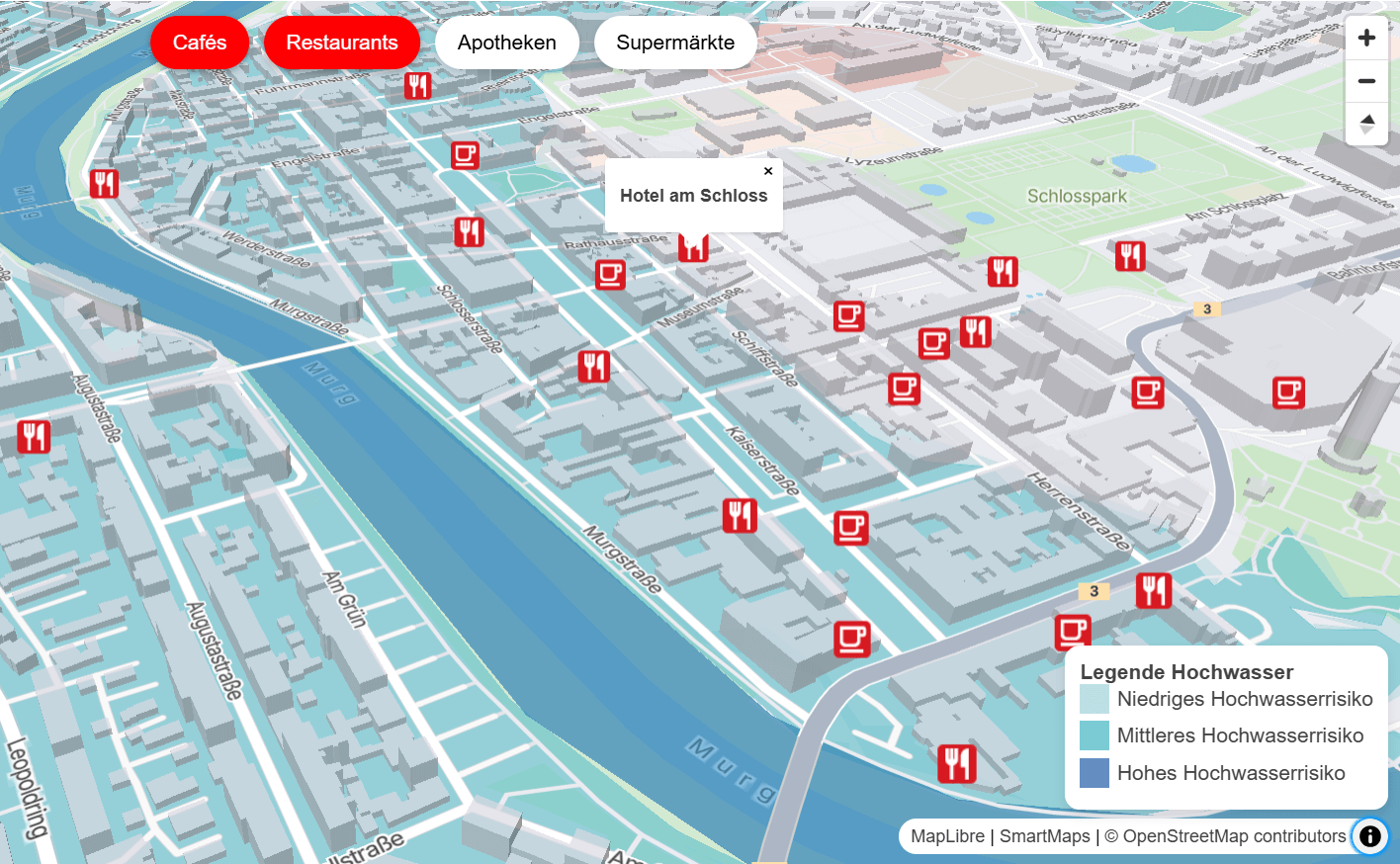
Die Darstellung von Gelände und Gebäuden in 3D schafft ein realistisches und immersives Erlebnis, das die Orientierung verbessert. Farbverläufe, beispielsweise in Heatmaps, visualisieren die Dichte von Datenpunkten oder die Ausprägung von Werten in bestimmten Regionen (z. B. Bevölkerungsdichte, Umsatzstärke).
Die dynamische Aktualisierung der Karte mit Live-Datenfeeds, etwa zu Verkehr, Wetter oder freien Parkplätzen, eröffnet neue Anwendungsmöglichkeiten. Für mobile Anwendungen im Außendienst ist die Möglichkeit, Karten herunterzuladen und ohne Internetverbindung zu nutzen, eine Grundvoraussetzung.
Souveräne Karten-Services statt Abhängigkeiten
Unternehmen sollten bekannte Kartendienste nicht unreflektiert übernehmen, sondern strategisch auf Souveränität, Kostenkontrolle, Anpassbarkeit und Rechtskonformität achten.
Souveräne Lösungen mit Hosting in Deutschland oder EU vermeiden die Übermittlung personenbezogener Daten (z.B. IP-Adressen) in Drittländer und umgehen damit Risiken aus außereuropäischen Rechtsregimen. In den USA diskutierte Cloud- und Zugriffsrechte unterstreichen die Bedeutung europäischer Alternativen und souveräner Clouds.
Souverän, DSGVO- und BFSG-konform denken
-
Datenschutz: DSGVO verlangt Datenminimierung, Zweckbindung und sichere Verarbeitung; europäisches Hosting vermeidet Übermittlungen in Drittländer und stärkt Markenvertrauen.
-
Barrierefreiheit (BFSG): Seit 28.06.2025 gelten für viele private Anbieter in Deutschland verbindliche Anforderungen: vollständige Tastaturbedienbarkeit, ausreichende Kontraste, textliche Alternativen zu Symbolen/Farben und Screenreader-kompatibler Code. Anbieter mit konsequent barrierearmer Umsetzung (Kontraste, Beschriftungen, Sprachausgabe) schaffen Rechtssicherheit und Wettbewerbsvorteile.
SmartMaps: die moderne und DSGVO-konforme Wahl aus Deutschland
Für Unternehmen im europäischen, insbesondere im deutschen Raum, stellt SmartMaps eine attraktive Alternative dar. Die Plattform bietet Funktionen, die den Anforderungen von Geschäftskunden entsprechen, und adressiert die Schwachstellen der US-Konkurrenz.
SmartMaps ist ein deutscher Anbieter mit Server-Hosting ausschließlich in Deutschland. Das garantiert volle Konformität mit der Datenschutz-Grundverordnung (DSGVO). Die Übermittlung von Nutzerdaten wie zum Beispiel IP-Adressen an US-Server, ein rechtlich heikler Punkt bei der Nutzung von Google Maps, wird hier von vornherein vermieden. Dies schafft nicht nur Rechtssicherheit, sondern ist auch ein starkes Vertrauenssignal an die eigenen Kunden.
Für geschäftskritische Anwendungen wie einen Store-Finder oder eine Logistikplanung ist Ausfallsicherheit essenziell. SmartMaps garantiert eine Serververfügbarkeit von über 99,72 % und ist für die Verarbeitung von Millionen von Anfragen ausgelegt.
Über Standard-Mapping hinaus bietet SmartMaps spezialisierte APIs, die direkten Mehrwert schaffen. Dazu gehören eine leistungsstarke Adressprüfung, die Fehler im E-Commerce-Checkout minimiert, und eine Routing-API, die komplexe Tourenplanungsaufgaben (das "Traveling-Salesman-Problem") für Vertriebs- und Serviceteams löst und so Zeit und Kosten spart.
Die Plattform ist auf eine einfache Integration ausgelegt und wird durch persönliche, technische Ansprechpartner unterstützt – ein entscheidender Vorteil gegenüber anonymen Großkonzernen oder reinen Community-Projekten.
SmartMaps bietet moderne Kartenfunktionen wie verschiedene Kartenstile, automatische Darkmode-Erkennung, gestochen scharfe Retina-Kacheln für hochauflösende Displays und beeindruckende 3D-Geländeansichten.
Für Unternehmen, die eine professionelle Lösung zunächst testen möchten, bietet SmartMaps ein kostenloses Startpaket, mit dem sich eine DSGVO-konforme Kartenlösung implementieren lässt, um die Kernfunktionen zu nutzen. Es stellt einen risikofreien Einstieg dar, um die Vorteile einer professionellen Plattform zu evaluieren, bevor eine Investition in erweiterte Pläne getätigt wird.
Die Umsetzung: Ihre Karte Schritt für Schritt auf die Website bringen
Auswahl des passenden Kartendienstes
Die technische Integration einer interaktiven Karte ist heute keine Hürde mehr. Dank moderner Werkzeuge können auch Nutzer ohne Programmierkenntnisse in kurzer Zeit professionelle Ergebnisse erzielen.
Die universelle Methode: Einbindung per Code (iFrame & JavaScript)
Für die plattformunabhängige Integration gibt es zwei gängige Methoden:
iFrame-Einbettung
Das ist der einfachste Weg. Die meisten Kartendienste bieten eine "Teilen"- oder "Einbetten"-Funktion, die einen fertigen HTML-Code-Schnipsel generiert. Dieser Code, ein sogenannter iFrame, wird einfach in den HTML-Code der eigenen Webseite kopiert und zeigt den vordefinierten Kartenausschnitt an. Diese Methode eignet sich gut für einfache Karten ohne komplexe Interaktionen.
JavaScript/API-Einbettung
Diese Methode ist leistungsfähiger und flexibler. Der Prozess folgt typischerweise diesen Schritten:
-
API-Schlüssel erhalten: Registrierung beim Anbieter für einzigartigen API-Schlüssel, der die eigene Anwendung identifiziert.
-
Platzhalter erstellen: Im HTML-Code der Seite wird ein leeres <div>-Element mit einer eindeutigen ID platziert (z. B. <div id="meine-karte"></div>).
-
Karte initialisieren: Ein vom Anbieter bereitgestelltes JavaScript-Snippet wird auf der Seite eingebunden. Dieses Skript sucht nach dem <div>-Platzhalter und "zeichnet" die Karte hinein.
-
Anpassung per Code: Über Parameter im JavaScript-Code können Eigenschaften wie der Zoom-Level, die Zentrierung der Karte, die Abmessungen und der Kartenstil gesteuert werden.
Am Beispiel von SmartMaps können Sie erkennen, wie einfach das Einbinden einer interaktiven Karte in Ihre Website funktioniert.
Vom Filialfinder bis zur Gebietsplanung: Vielseitige Anwendungsfälle
Die wahre Stärke interaktiver Karten entfaltet sich, wenn sie nicht nur als Werkzeug, sondern als strategisches Instrument verstanden werden. Die Anwendungsfälle reichen weit über den klassischen Filialfinder hinaus. Hier einige Beispiele:
-
Filial- und Händlersuche: Der klassische Anwendungsfall, der Kunden hilft, den schnellsten Weg zum physischen Standort zu finden, inklusive Öffnungszeiten, Kontaktdaten und Routenplanung.
-
Daten-Storytelling: Komplexe Daten und Zusammenhänge werden für Marketingkampagnen, Geschäftsberichte oder journalistische Beiträge visuell ansprechend und verständlich aufbereitet (z. B. Darstellung von Marktentwicklungen, Wahlergebnissen oder Umweltdaten).
-
Event- und Tourismuskarten: Visualisierung von Veranstaltungsorten, Sehenswürdigkeiten, Wanderrouten oder kompletten Reiseplänen, um das Erlebnis für Besucher zu bereichern.
-
Vertriebsgebietsplanung: Visualisierung und Optimierung von Vertriebsgebieten, um eine faire Auslastung der Mitarbeiter und eine lückenlose Marktabdeckung sicherzustellen.
-
Logistik und Routenoptimierung: Planung der effizientesten Touren für Lieferdienste oder Außendiensttechniker, was direkt Zeit und Kraftstoffkosten spart.
-
Asset-Tracking: Überwachung der Echtzeit-Position von Fahrzeugen, Maschinen oder anderen wertvollen Gütern.
-
Standortanalyse: Analyse von demografischen Daten, Wettbewerbsdichte und Verkehrsflüssen auf einer Karte, um fundierte Entscheidungen für die Eröffnung neuer Standorte zu treffen.
Ein oft übersehener Aspekt ist die Karte als Zwei-Wege-Kommunikationskanal. Sie dient nicht nur dazu, Informationen an den Nutzer zu senden. Die Interaktionen der Nutzer mit der Karte – zum Beispiel Suchanfragen in einem Filialfinder – sind wertvolle Datenpunkte. Eine Analyse dieser Daten kann aufzeigen, in welchen Regionen eine hohe Nachfrage besteht, aber kein Standort vorhanden ist. So wird die Karte zu einem Echtzeit-Instrument der Marktforschung, das strategische Expansionsentscheidungen untermauern kann.

Branchenbeispiele aus der Praxis: Maßgeschneiderte Lösungen
Individuelle Kartenlösungen schaffen in vielen Branchen einen erheblichen Mehrwert für Kundinnen und Kunden sowie für die Anbieter von Produkten und Dienstleistungen. Hier einige Beispiele:
Banken & Versicherungen
Ein Filial- und Geldautomaten-Finder verbessert die Erreichbarkeit und den Kundenservice. Eine interaktive Beratersuche verbindet potenzielle Kunden schnell und unkompliziert mit dem richtigen Ansprechpartner in ihrer Nähe.
Einzelhandel & E-Commerce
Der klassische Store-Finder schlägt die Brücke zwischen Online-Shop und physischem Geschäft. Er kann Fragen wie "Welche Filiale hat mein gewünschtes Produkt auf Lager?" beantworten und so gezielt Kundenverkehr generieren. Im Checkout-Prozess kann eine Adressvalidierung die Zustellungsrate verbessern und Retouren reduzieren.
Immobilien
Immobilien-Exposés werden durch Karten aufgewertet, die nicht nur das Objekt selbst, sondern auch die relevante Umgebung mit Schulen, Parks, Einkaufsmöglichkeiten und ÖPNV-Anbindungen zeigen. Das hilft Interessenten, eine schnellere und fundiertere Entscheidung zu treffen.
Industrie & B2B
Für die Hersteller komplexer Produkte ist eine Händlersuche unerlässlich. Sie leitet Endkunden an den nächstgelegenen qualifizierten Fachhändler weiter und stärkt so die Vertriebskanäle, wie das Beispiel von Hansgrohe zeigt.
Tourismus
Interaktive Erlebniskarten für Urlaubsdestinationen, Freizeitparks oder Wanderregionen visualisieren Attraktionen, Hotels und Routen und ermöglichen eine realitätsnahe Tourenplanung, was die Attraktivität des Angebots steigert und die Buchungszahlen erhöhen kann.
| Branche | Typischer Anwendungsfall | Primärer Geschäftsvorteil |
|---|---|---|
| Banken & Finanzen | Filial- & Geldautomaten-Suche | Kundenservice verbessern, Filialauslastung steuern |
| Einzelhandel | Store-Finder mit Produktverfügbarkeit | Online-to-Offline-Traffic steigern, Kundenfragen proaktiv beantworten |
| Immobilien | Interaktives Objekt-Exposé mit Umgebungs-POIs | Immobilien schneller und effektiver vermarkten, Transparenz für Käufer schaffen |
| Industrie & B2B | Weltweite Händlersuche mit Produktfiltern | Vertriebskanäle stärken, Endkunden an den richtigen Partner vermitteln |
| Tourismus | Interaktive Erlebniskarte für Destinationen | Buchungen & Aufenthaltsdauer erhöhen, Gästeerlebnis verbessern |
| Logistik & Außendienst | Optimierte Tourenplanung | Betriebskosten senken, Effizienz und Pünktlichkeit steigern |
Best Practices für interaktive Karten
Um das volle Potenzial interaktiver Karten auszuschöpfen und rechtliche Fallstricke zu vermeiden, sollten Unternehmen die folgenden Best Practices beachten.
Nutzererlebnis (UX) und Performance als Priorität
Eine hilfreiche interaktive Karte zeichnet sich vor allem durch einen klaren Fokus auf das Wesentliche aus und ist nicht überladen. Um die kognitive Belastung der Nutzer gering zu halten, sollte sie sich ausschließlich auf die für die jeweilige Aufgabe relevanten Informationen beschränken. Dabei hilft das Prinzip der progressiven Enthüllung: Anstatt alle Daten auf einmal darzustellen, startet die Karte mit einer aufgeräumten, einfachen Ansicht. Weitere Details und Komplexität können die Nutzer bei Bedarf durch Filter oder Ebenen selbst hinzufügen.
Ebenso entscheidend ist die Performance – lange Ladezeiten führen schnell zum Absprung. Deshalb ist die Auswahl eines leistungsstarken Anbieters wie SmartMaps unerlässlich.
Schließlich gilt es, dem Nutzungsverhalten Rechnung zu tragen: Weil die Mehrheit der Nutzer mobil auf Inhalte zugreift, müssen Karten vollständig responsiv gestaltet und auf Touch-Geräten intuitiv per Fingergeste bedienbar sein.
Barrierefreiheit nach BFSG
Ein häufig unterschätzter, aber rechtlich bindender Aspekt digitaler Angebote ist die Barrierefreiheit. Mit dem Inkrafttreten des Barrierefreiheitsstärkungsgesetzes (BFSG) am 28. Juni 2025 sind die meisten privatwirtschaftlichen Unternehmen in Deutschland verpflichtet, ihre digitalen Inhalte für alle Menschen zugänglich zu gestalten. Für interaktive Karten bedeutet das unter anderem, dass sämtliche interaktiven Elemente wie Marker oder Pop-ups vollständig per Tastatur bedienbar sein müssen – ganz ohne Maus. Zudem ist ein ausreichend hoher Farbkontrast erforderlich, damit auch Menschen mit Sehbeeinträchtigungen Inhalte gut erfassen können. Informationen, die ausschließlich durch Symbole oder Farben vermittelt werden, müssen zusätzlich in Textform angeboten werden, beispielsweise in Pop-ups oder ergänzenden Listen.
Ebenso muss der Karten-Code so aufgebaut sein, dass Screenreader die enthaltenen Elemente korrekt interpretieren und vorlesen können. Anbieter wie SmartMaps setzen diese Anforderungen bereits aktiv um – mit Funktionen wie verbesserten Kontrasten, vergrößerten Beschriftungen und automatischer Sprachausgabe. Eine frühzeitige Umsetzung der BFSG-Vorgaben ist dabei nicht nur rechtlich geboten, sondern stellt auch einen klaren Wettbewerbsvorteil dar: Sie verbessert die allgemeine Nutzerfreundlichkeit und erweitert gleichzeitig die Reichweite der eigenen digitalen Angebote.
Datenschutz: DSGVO-Fallstricke sicher umgehen
Die Einhaltung der Datenschutzgrundverordnung (DSGVO) ist für Unternehmen in der EU nicht verhandelbar. Bei der Nutzung von Kartendiensten liegt die Gefahr in der Übermittlung personenbezogener Daten wie der IP-Adresse des Nutzers an Server außerhalb der EU, insbesondere in die USA. Dies ist bei vielen US-Anbietern der Standard und kann ein rechtliches Risiko darstellen.
Das Verwenden einer lokalen Lösung auf einem eigenen Server oder die Wahl eines deutschen oder europäischen Anbieters mit Serverstandort in der EU wie SmartMaps löst dieses Problem. Das ist nicht nur ein juristischer Schutzschild, sondern auch ein klares Signal an die Kunden: Ihr Datenschutz wird ernst genommen. Das stärkt das Vertrauen in die Marke.
Die Checkliste für Ihr interaktives Kartenprojekt
Abschließend haben wir für Sie die wichtigsten Kriterien für die Auswahl der passenden interaktiven Karten für Ihre Website zusammengefasst.
-
Strategie: Definieren Sie klare Ziele. Soll die Karte extern zur Kundenansprache oder intern zur Prozessoptimierung dienen?
-
Anbieter: Vergleichen Sie Alternativen nicht nur nach Funktionen und Kosten, sondern legen Sie besonderen Wert auf DSGVO- und BFSG-Konformität.
-
Umsetzung: Wählen Sie die passende Methode (Code oder Plugin) und planen Sie die Implementierungsschritte.
-
Design: Priorisieren Sie eine saubere Nutzerführung (UX), schnelle Ladezeiten und eine einwandfreie mobile Darstellung.
-
Testen: Führen Sie vor dem Livegang umfassende Tests auf verschiedenen Geräten und Browsern durch.